HTML Table
HTML Table Borders
table, th, td {
border: 1px solid black;
}
table, th, td {
border: 1px solid black;
border-collapse: collapse; <-border를 붕괴=합친다, 허문다
}
tr은 보더 적용 X
background-color는
TD >>>> TR > Tabel 순으로
TD가 최우선으로 적용됨.
TD 기본형
TR TD가 모인 것 (줄마다 색을 주고 싶으면 사용)
Table TR이 모인 것
크롬에서는 TR 위에 Tbody가 생김(없을 시 만들어냄)
tabel > thead > th > td
tabel > tbody(1개 이상 있어야 됨) > tr > td
tabel > tfoot > tr > td
table, th, td {
border: 1px solid black;
border-radius: 10px; <-collapse랑 같이 있으면 적용X
border-collapse: collapse;
}
colspan(좌우) / rowspan(상하) : 셀합치기
<tr>
<th rowspan=”2″>Phone</th>
<td>555-1234</td>
</tr>
-> 2칸을 1개로 합침

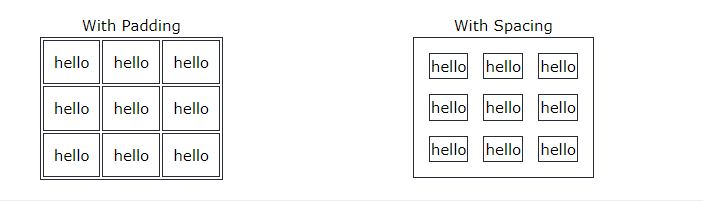
border-spacing:
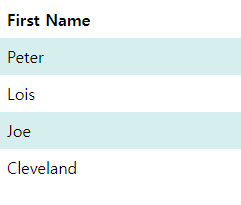
tr:nth-child(even) {
background-color: #D6EEEE;

even(짝) / odd(홀)
td:nth-child(even), th:nth-child(even) {
background-color: #D6EEEE;
}
background-color: rgba(150, 212, 212, 0.4);
=
헥스코드(=rgb)+불투명도(=a)
Colgroup
세로n줄을 1개로 묶음
<colgroup>
<col span=”2″ style=”background-color: #D6EEEE”>
</colgroup>
가로는 tr을 활용